By Rose Rocchio. Do you want to modernize your communications, ease off on the email? Learn how UCLA’s Zenith App Platform (ZAP) can help you build “an app for that.”
Using ZAP, UC organizations can create the mobile environment that works best for them and their audiences – without doing any coding themselves! And ZAP’s embedded messaging platform means you can communicate on demand with your audience, pushing out messages that open links or views in the ZAP app.
There is no vendor behind ZAP. This is “UC made” from the ground up, and we are thrilled to offer it to anyone at any UC campus who wants a low-risk pilot app project. Want to hear success stories about apps powered by ZAP?
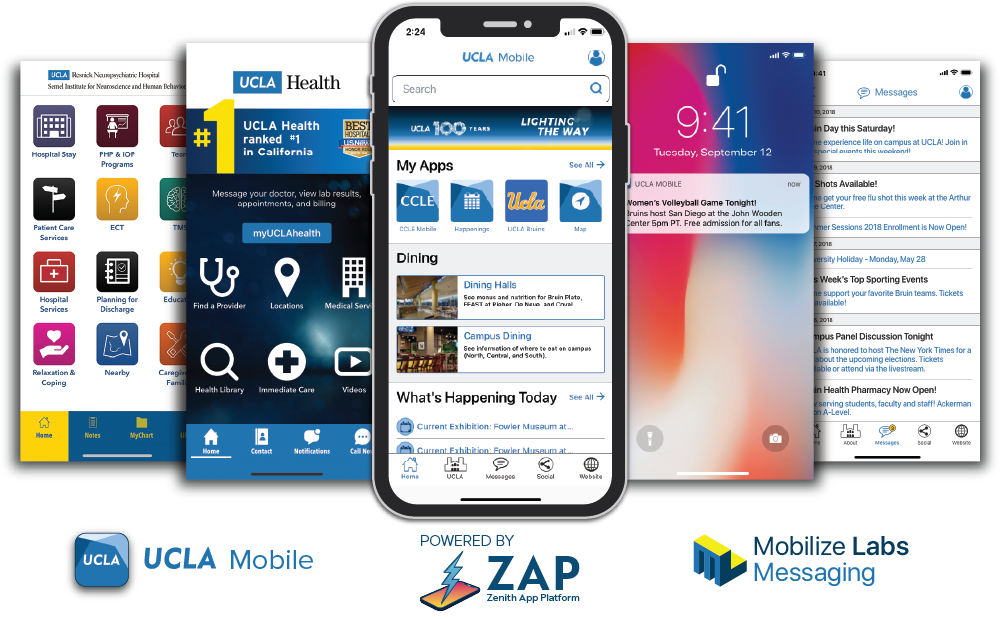
- The UCLA Neurosurgery patient advocacy app features a customizable pre- and post-surgery task list timeline, complete with reminders.
- The UCLA Psych app helps Resnick Neuropsychiatric Hospital patients navigate services and has a whole section on relaxation and coping.
- The UCLA Health app recently was relaunched, leveraging ZAP’s real-time data-driven features, as well as a custom integration that provides an advanced physician-search module for users.
- UCLA Mobile is a hybrid app that leverages ZAP for real-time content delivery and includes opt-in push, SMS, and email messaging options.
From Fountain to Firehose
Today’s tech environment is overwhelming. Data used to only be on computers and laptops, but now with mobile technology, the onslaught of information has gone from being a fountain to the proverbial firehose. Email is unmanageable, social media a blur, we get information from a collection of websites – when we remember to check them. And millennials check their phones 150 times a day on average (survey by Qualtrics and Accel, March 20, 2018). That’s probably true for a lot of us…
Amid this torrent of data, we are finding that specific, targeted, mobile apps – delivering timely, filtered content to users – are more effective at communicating than any other mechanism.
The Benefits of Mobile-Friendly Web
Going mobile with apps has significant advantage over just having a mobile friendly website. For example, mobile apps enhance functions provided by mobile devices, such as GPS way finding (for this function, ZAP features an easy-to-use map view integration). Mobile apps also offer automated phone, camera, media, and calendar integration, along with the ability to weave in personalized reminders that are both convenient for the user and help create a ‘stickier’ digital environment – one that “keeps them coming back.” Finally, mobile apps load content faster, can be fully functional offline, and offer a superior user experience and better accessibility for people with disabilities.
Find Users Where They Are – On Their Phones
In addition to the benefits above, mobile devices already are an important aspect of any university’s technology ecosystem. Just consider the resources involved in implementing two-factor authentication for an entire campus without push/SMS . The direct reach of real-time, targeted push/SMS/email notifications allows departments to design, build, and push out audience-specific narrated messages. Users can opt-in or opt-out of messaging channels as they see fit. For example, the channels available in the UCLA mobile app are students, faculty, staff, alumni, and friends of UCLA.
The ZAP Backstory
How did ZAP come about? Well, in early 2015, the UCLA Department of Neurosurgery asked my unit, Mobile and Web Strategy, to create an app to help patients manage their complex interactions with the department. They wanted patients to meet their patient care team, understand services available to them across two different hospitals, and get a filtered set of experiences and resources pertaining just to them, like a surgery timeline they could personalize. Being tech savvy, the department also wanted to be able to update the content of the app themselves, without having to resubmit anything to the app stores.
We had been thinking about building something like that, and this request was the perfect impetus to give it a try. The initial app/server project was built as a pilot experiment built in Ruby on Rails (ROR) with Cordova. We delivered it to the department in November 2015 and it has been in constant use ever since!
Several other units on campus then started asking if they could have a similar app. Unfortunately, the original system was a prototype and was not built to be multi-tenant. So to meet demand we had to rebuild it from the ground up. That rebuild resulted in the current, scalable version of ZAP, fully hosted on AWS, and architected using newer technologies (REACT Native, React JS, and a NoSql backend). In September 2018, the Neurosurgery app was migrated to the new ZAP, the version we can offer you.

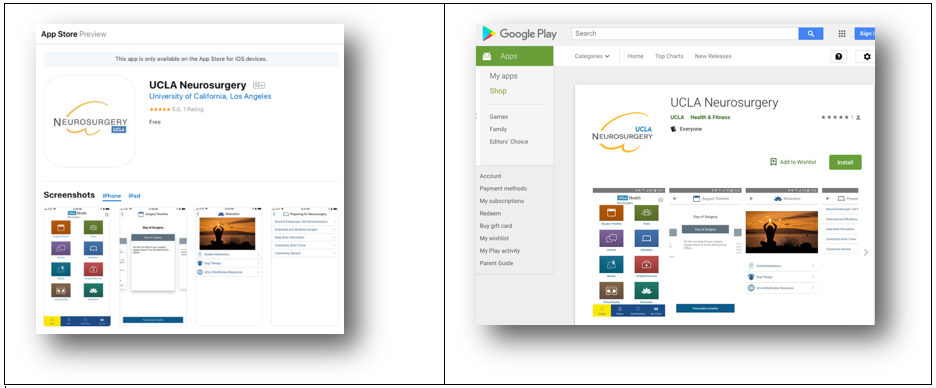
The iOS and Android versions of UCLA Neurosurgery
Nothing Resonates Like Success
We have been getting great feedback from our clients. They like having a web client interface so they can design, organize, edit, and manage their mobile content with easy drag-and-drop functionality. They like being able to refresh their data, publishing it in real-time to their unique mobile apps, without the hassle of going back to the app stores. The ZAP client can include customized features, such as the unique UCLA Health dashboard, personalized notes (stored only on the user’s own device), and embedded virtual reality (requiring a VR headset or Google cardboard).
One customer, Steven Cohen, senior clinical director of the Resnick Neuropsychiatric Hospital at UCLA, recently said, “Working with the Mobilize Lab at OIT has been a fantastic experience. The team’s shared passion for helping our patients and their loved ones has been evident by their responsiveness, dedication to timelines, and creative guidance. It has been such a pleasure working with Rose and her team, and UCLA Health is very lucky to benefit from this amazing resource.”
If you are interested in learning more and finding out if we can build a ZAP app for you, please email me today.

Rose Rocchio is director, Mobile and Web Strategy, Office of Information Technology, UCLA.