Pranay Bhattacharyya, UCLA, provides new perspectives on how this “city” was built
[Editors’ note: The UC IT Blog team is grateful to Pranay Bhattacharyya, senior software engineer, UCLA, and tech historian, who has provided articles on tech history to the UC IT blog team over the years. For this post, he commemorates the 30th anniversary of the internet, coming up this week. Bhattacharyya uses analogies from city planning and construction, along with fascinating insights on industry dynamics and even leadership personas (see a memo by Bill Gates), to provide a practical and memorable guide to this important moment in world history. The UC IT blog team looks forward to additional insights on the history of technology, including history made at the University of California provided by Bhattacharyya and other members of the UC tech community. Contact us.]
The World Wide Web (WWW) is celebrating its 30th anniversary since its creation on April 30, 1993, marking a significant milestone in the history of the internet. Websites have undergone remarkable changes over the past three decades, from its humble beginnings as a static collection of pages to interactive and immersive experiences of today, meeting the changing needs and expectations of users. In this blog post, we will reflect on the past 30 years of the web, from the evolution of website structure to modern web applications.
For context, the World Wide Web is a subset of the internet
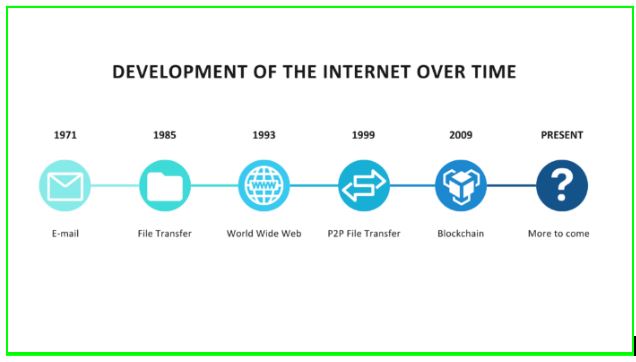
Many ask, “Isn’t the World Wide Web the same as the Internet?” In fact, the Web is a subset of the Internet, which is composed of numerous elements, including email, file transfer, the Web, Peer-to-Peer (P2P) file transfer, blockchain and new elements, being developed today (i.e. Internet of Things). This week, as we celebrate April 30, 1993, the 30th birthday of the publicly available web, it provides a great opportunity to provide context and perspective. The timeline, below, demonstrates the historical relationship among the different elements that comprise the Internet, which include the World Wide Web.

Six (6) important steps to building the world we know as the “web”
The development of the World Wide Web mirrors the creation of a home or city in some regards, with a combination of foundation, decor/esthetic elements, electrical systems that provide connectivity, maps that help people navigate, etc. The following six steps describe the genesis of the web using the analogy of a construction or urban-planning project:
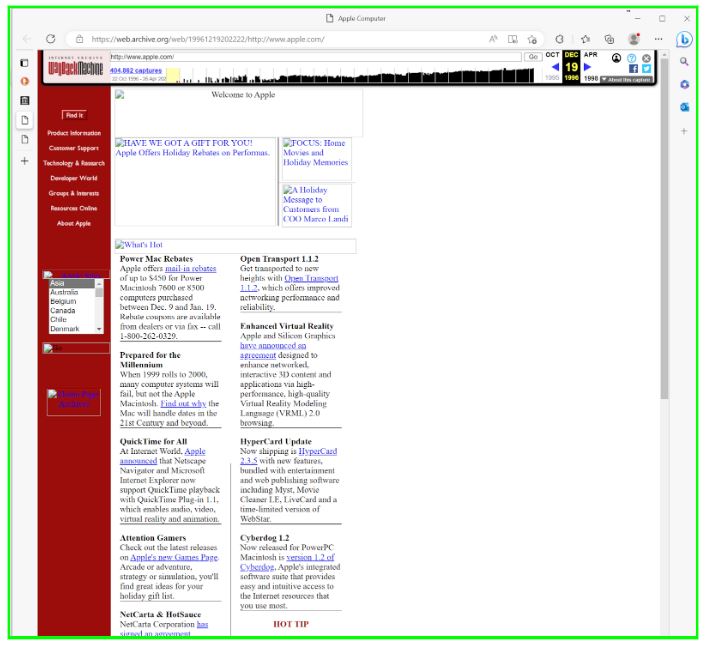
- Laying the “foundation” – the Evolution of the structure of a webpage – from humble beginnings (1993)
- Adding the “wiring” – Making website interactive – the rivalry that led to one dominant player (1995)
- “Decorating” the house/parks – making it visually appealing, thanks to CSS (1996)
- Putting the house/town on the “map” – Browsers create a mechanism to find websites – politics behind the browser wars (“We can’t be left behind!”)
- Web Applications – your desktop in the cloud (happening now)
- The Future of the Web – what is on the horizon
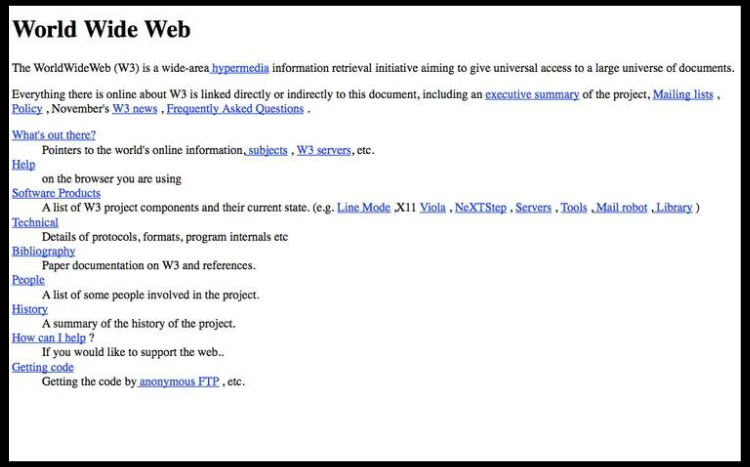
1. Laying the “foundation” – the Evolution of the structure of a webpage – from humble beginnings (1993)
The first webpages were written in HTML 1.0, a language invented by Tim Berners-Lee at CERN. HTML provides the basic structure and content for a webpage, defining headings, paragraphs, links, images, and other content, and providing the framework for organizing that content. Over time, newer versions of HTML were released, each with new features and capabilities. HTML 2.0, released in 1995, introduced support for forms and tables, while HTML 3.2, released in 1997, added support for cascading style sheets (CSS) and frames. HTML 4.0, released in 1997, further expanded on these features and included support for multimedia elements like video and audio.

2. Adding the “wiring” – Making website interactive – the rivalry that led to one dominant player (1995)
By 1995, the WWW was two years old, and it was time to add wiring and electricity to the house, in other words, interactivity. The interactivity in those times came down to the following three technologies: JavaScript, Java Applets, VBScript. Java and JavaScript were created in 1995, and Java Applets provided interactivity and functionality to websites. However, due to security concerns, slow performance, and the increasing popularity of JavaScript, Java Applets fell out of favor and are no longer used on the web. JavaScript, on the other hand, became the de facto language for adding interactivity to websites, surpassing its rival VBScript in popularity. Today, JavaScript is an essential tool for building modern web applications.
3. “Decorating” the house/parks – making it visually appealing, thanks to CSS (1996)
Cascading Style Sheets (CSS) is like the interior decoration of a house, transforming a plain webpage into an aesthetically pleasing design. CSS allows web developers to apply styles and formatting to the content on a webpage, such as fonts, colors, and layouts. This feature arrived three years after the WWW was born, with the initial release in December 1996 by the World Wide Web Consortium (W3C).


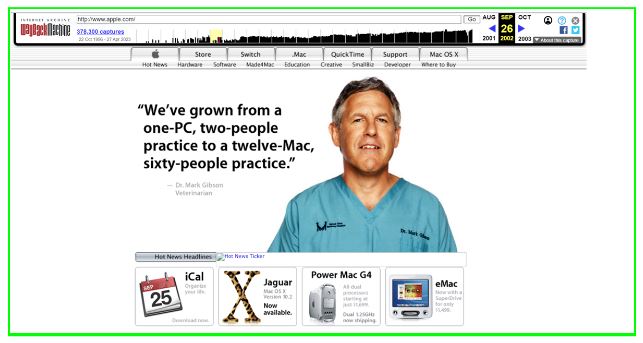
4. Putting the house/town on the “map” – Browsers create a mechanism to find websites – politics behind the browser wars (“We can’t be left behind!”)
Web browsers are the applications that enable users to access the web. In the early days of the web, the browser wars were fought between Netscape Navigator and Microsoft Internet Explorer. The competition between the two browsers was fierce, with each trying to outdo the other in terms of features and functionality. Microsoft bundled Internet Explorer with its Windows operating system, which helped it gain a dominant market share. Eventually, Internet Explorer’s market share declined, and Google Chrome emerged as the dominant browser in 2012, a position it still holds today.
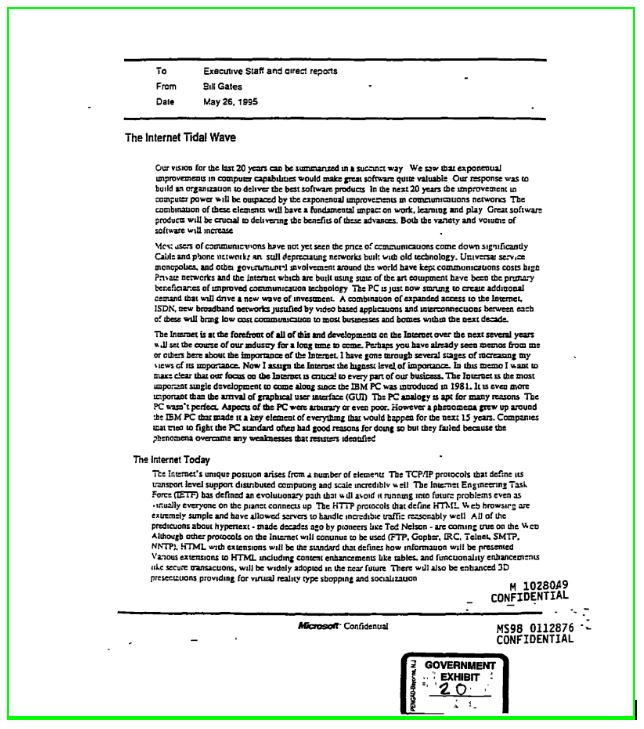
“Now I assign the Internet the highest level of importance. … The Internet is the most important single development to come along since the IBM PC was introduced in 1981.”
Bill Gates, CEO Microsoft


5. Web Applications – your desktop in the cloud (happening now)
In recent years, there has been a shift towards web applications, which are essentially applications that run on the web instead of on a user’s local computer. Web applications allow users to access their tools, data, and files from any device with an internet connection. This has been made possible through the use of technologies such as AJAX (Asynchronous JavaScript and XML) and more recently, HTML5.
Web applications are becoming increasingly popular due to their flexibility and accessibility. They can be used on a variety of devices, including smartphones and tablets, and can be accessed from anywhere in the world. Examples of web applications include Google Drive, Dropbox, and Trello. Web applications also allow for collaborative work, with multiple users able to access and edit documents simultaneously.
6. The Future of the Web – what is on the horizon
Looking to the future, the web is expected to continue to evolve and expand. One area of development is the Internet of Things (IoT), which refers to the interconnected network of physical devices, vehicles, home appliances, and other items that are embedded with sensors, software, and network connectivity. This means that in the future, we may see web-connected devices in all aspects of our lives, from our homes to our cars.
Another area of development is artificial intelligence (AI), which is already being integrated into web applications to improve user experience and make them more intelligent and responsive. This will likely continue to evolve, with AI becoming an increasingly integral part of web technology.
Additionally, the use of virtual and augmented reality in web design and development is expected to grow, providing users with more immersive and interactive experiences. This will require new tools and techniques for web developers to create these experiences.
Overall, the web has come a long way in the past 30 years, and there is no doubt that it will continue to evolve and shape our world in ways we cannot yet imagine. As we reflect on the past and look to the future, one thing is clear: the World Wide Web has fundamentally changed the way we interact, communicate, and live our lives, and its impact will only continue to grow.
About the author

Information Systems Manager
UCLA School of the Arts & Architecture
Pranay Bhattacharyya has a passion for higher education and technology. He received his Master’s in Computer Science with a specialization in Interactive Intelligence from the Georgia Institute of Technology in 2020. He was one of the winners of the Georgia Tech 2020, Career, Research, and Innovation Development Conference Poster Competition.
Cover Image Source: Dalle-E 2.0 – by Bhattacharyya

[Cover image caption: Happy 30th birthday, WWW. Image created thanks to Dall-E 2.0 – thank you, Bhattacharyya, and Canva – thank you marketing intern, Duong Mai.]